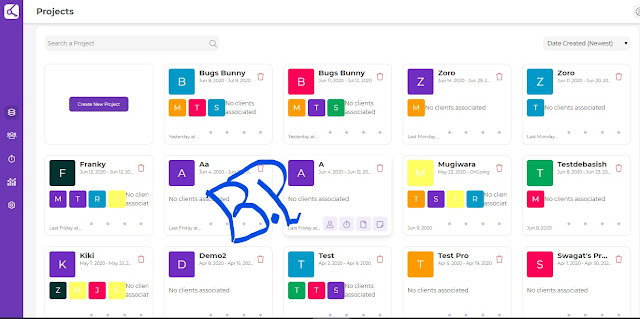
multi color initial(Avatars) if img not available in Angular it's work angular 2,4+ all versions
Today I will show two methods apply background-color in initial
Method 1: here I will show dynamic colors using random calls
step 1:
create a component and define color array list
in .ts file
public circleColor: string;
colors = [
'#6930c3 ', // French Violet
'#0096c7', // Blue green
'#FFFF5C', // Laser lemon
'#FF3366', // Radical red
'#F49F0A', // Tagrine
'#25a550', // Green
'#03312E', // Rich black
];
step 2:
ngOnInit() {
const randomIndex = Math.floor(Math.random() * Math.floor(this.colors.length));
this.circleColor = this.colors[randomIndex];
}
step 3:
In .html
<div class="circle" [ngStyle]="{'background-color': circleColor }"> // change color
// <img *ngIf="!showInitials && showComponent" src="{{photoUrl}}" onerror="showInitials " class="initials">{{ initials }}
</div>
Method 2: here I will show dynamic colors but all colors static colors and initial also
step 1;
@Input()
public name: string;
@Input()
public photoUrl: string;
showComponent: any;
public showInitials = false;
private ngUnsubscribe: Subject<any> = new Subject();
public initials: string;
public circleColor: string;
// color array list with alphabets and colors
colorCode = [{ name: 'A', color: '#6930c3' }, { name: 'H', color: '#6930c3' }, { name: 'O', color: '#6930c3' },
{ name: 'V', color: '#6930c3' }, { name: '2', color: '#6930c3' }, { name: '9', color: '#6930c3' },
{ name: 'B', color: '#0096c7' }, { name: 'I', color: '#0096c7' }, { name: 'P', color: '#0096c7' },
{ name: 'W', color: '#0096c7' }, { name: '3', color: '#0096c7' },
{ name: 'C', color: '#FFFF5C' }, { name: 'J', color: '#FFFF5C' }, { name: 'Q', color: '#FFFF5C' },
{ name: 'X', color: '#FFFF5C' }, { name: '4', color: '#FFFF5C' },
{ name: 'D', color: '#FF3366' }, { name: 'K', color: '#FF3366' }, { name: 'R', color: '#FF3366' },
{ name: 'Y', color: '#FF3366' }, { name: '5', color: '#FF3366' },
{ name: 'E', color: '#F49F0A' }, { name: 'L', color: '#F49F0A' }, { name: 'S', color: '#F49F0A' },
{ name: 'Z', color: '#F49F0A' }, { name: '6', color: '#F49F0A' },
{ name: 'F', color: '#25a550' }, { name: 'M', color: '#25a550' }, { name: 'T', color: '#25a550' },
{ name: '0', color: '#25a550' }, { name: '7', color: '#25a550' },
{ name: 'G', color: '#03312E' }, { name: 'N', color: '#03312E' }, { name: 'U', color: '#03312E' },
{ name: '1', color: '#03312E' }, { name: '8', color: '#03312E' }]
ngOnInit() {
if (!this.photoUrl) {
this.showInitials = true;
this.createInititals();
// this.getColor();
}
/**
* createInitials fuction for initial name
*/
public createInititals(): void {
let initials = '';
/** for initial name
* loop for check the name length and pick value
*/
for (let i = 0; i < this.name.length; i++) {
if (this.name.charAt(i) === ' ') {
continue;
}
/**
* check condition if you have user name
*/
if (this.name.charAt(i)) {
// get initial value and convertor lower to upper case
initials += this.name.charAt(i).toUpperCase();
/**
* initial length value fisrt character
*/
if (initials.length === 1) {
break;
}
}
}
this.initials = initials;
/**
* for random color
*/
// find out the color using name and initial name
this.circleColor = this.colorCode.find(x => x.name === this.initials).color;
}
ngOnDestroy(): void {
this.ngUnsubscribe.next();
this.ngUnsubscribe.complete();
}
public refresh() {
this.showComponent = false;
setTimeout(x => this.showComponent = true);
}
}
In .html
<div class="circle" [ngStyle]="{'background-color': circleColor }"> // change color
<img *ngIf="!showInitials && showComponent" src="{{photoUrl}}" onerror="showInitials " class="initials">{{ initials }}
</div>
Now you can compare both images first and second images output very different in first images initials random colors showing
and in the second image show the data same colors if initial A - red so show all initial A's color red same things others
Note: if anyone wants more detail so contact me bhuwanpaneru@yahoo.com or https://linkedin.com/in/bhuwan-paneru



Comments
Post a Comment