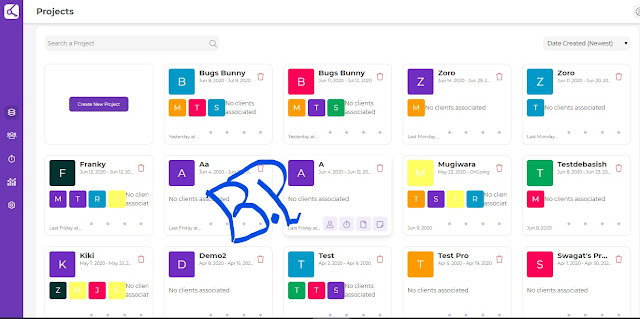
multi color initial(Avatars) if img not available in Angular it's work angular 2,4+ all versions

Today I will show two methods apply background-color in initial Method 1: here I will show dynamic colors using random calls step 1: create a component and define color array list in .ts file public circleColor: string; colors = [ '#6930c3 ', // French Violet '#0096c7', // Blue green '#FFFF5C', // Laser lemon '#FF3366', // Radical red '#F49F0A', // Tagrine '#25a550', // Green '#03312E', // Rich black ]; step 2: ngOnInit() { const randomIndex = Math.floor(Math.random() * Math.floor(this.colors.length)); this.circleColor = this.colors[randomIndex]; } step 3: In .html <div class="circle" [ngStyle]="{'background-color': circleColor }"> // change color // <img *ngIf="!showInitials && showComponent" src="{{photoUrl}}" onerror="showInitials " class="initials">{{ initials }} ...